Widgets Templating Engines¶
Contents
TurboGears uses an external templating engine to render the templates of web pages and widgets. This article shows how you can switch the engine if you don’t want to use the default one.
How to render widgets with Kid¶
In TurboGears version 1.5, Genshi is the default templating engine used to render both page templates and TurboGears widgets. However, you can still use Kid as the templating engine for TurboGears widgets if you want (and, of course, for your page templates as well, but that is not the topic of this document).
You can specify the name of the templating engine used to render a widget by setting the engine name as an attribute of the widget, like this:
class SimpleRosterWidget(widgets.Widget):
template = '''
<table xmlns:py="http://purl.org/kid/ns#"
...
</table>
'''
engine_name = 'kid'
In the example above, setting the engine_name is not really necessary, since TurboGears will automatically derive the engine name from the xmlns:py specification in the template source if it is not specified. However, if the template is stored in a template file, e.g. such as roster.kid, you will need to explicitly specify the engine name, since otherwise TurboGears by default will try to load the Genshi template with the name roster.html. So, in the following case setting engine_name to "kid" is mandatory:
class SimpleRosterWidget(widgets.Widget):
template = 'myapp.widgets.templates.roster'
engine_name = 'kid'
Alternatively, you can also add the engine_name ("kid" or "genshi") as a prefix to the template attribute, separated by a colon, like this:
class SimpleRosterWidget(widgets.Widget):
template = 'kid:myapp.widgets.templates.roster'
It is also possible to specify the engine_name as an argument when instantiating a widget class:
custom_roster = SimpleRosterWidget(
'myapp.widgets.kid_template.extra_roster', engine_name='kid')
Finally, you can also use the ‘kid:’ prefix with the template name argument to the widget constructor:
custom_roster SimpleRosterWidget(
'kid:myapp.widgets.kid_template.extra_roster')
If you inherit from another widget class and want to use a different engine than the one used in the base class, be sure to explicitly specify the engine name, because otherwise the engine_name inherited from the base class will be used.
If you’re only using Genshi templates everywhere, you can forget about the engine_name parameter since it is always "genshi" by default.
Note that it is possible to mix Kid and Genshi engines when creating a response, e.g. displaying a Kid template that includes a Genshi template on a Genshi page, or vice versa. Though Kid and Genshi use different stream formats as output when processing the widget templates, TurboGears transparently adapts these streams as needed, so that it is possible to pipe the output of one engine to the other as if you would use only one engine.
Test/demo application¶
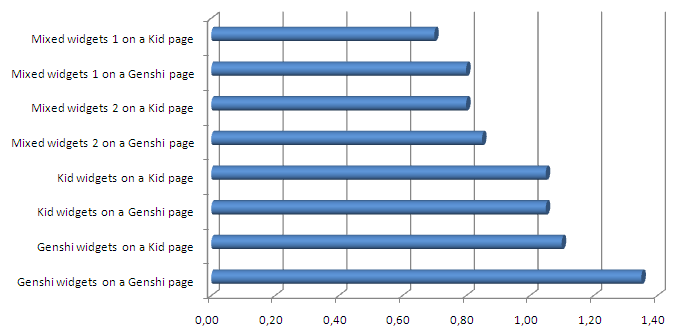
The widget-test demo application allows you to measure the performance of the different templating engines when used for rendering widgets and page templates. It turns out that Genshi is in fact clearly faster than Kid and that mixed usage gives the worst performance. The following performance numbers have been measured on a 32bit Linux computer using Python 2.6, TurboGears 1.5a1, Genshi 0.5.1 and Kid 0.9.6:

Some Historical Notes¶
TurboGears version 1.0 originally supported only Kid as the templating engine. However Kid was superseded by Genshi in TurboGears 1.1. Genshi has a couple of advantages over Kid, most notably better performance, even though Genshi templates are not compiled to Python modules like Kid templates are. This also simplifies the whole template handling and makes finding errors much easier, albeit recent versions of Kid try to match lines in the compiled modules with lines in the original templates when generating exception tracebacks. Though Kid has still some unique features, such as the extends and layout directives and output formatting, another problem with Kid is that it has been abandoned by its current maintainer, who took over the project to his private server, so there is currently no way for the TurboGears maintainers to contribute enhancements to Kid.
Therefore, in TurboGears 1.1 we switched to Genshi as the default engine for page templates, and quickstarted projects are created with Genshi templates nowadays. However, TurboGears widgets still worked only with Kid templates and you had to switch from TurboGears widgets to ToscaWidgets if you wanted to replace Kid completely with Genshi. This oddment has been fixed in TurboGears 1.5, where it is now also possible to use Genshi for TurboGears widget templates, and where all built-in widgets have been converted to Genshi, which is the default engine for TurboGears widgets. Kid can still be used for page or widget templates, but TurboGears 1.5 does not depend on Kid any longer and is now using Genshi as the default templating engine in all areas.